Editing Node URL Values
This guide will walk you through the process of modifying URL values for nodes on the inspectors within your OrgChartX organizational chart.
Understanding URL Fields
OrgChartX empowers you with five URL fields for each node. These fields enable you to create hyperlinks to various online resources, including web pages, cloud files, and more, specific to each element.
For comprehensive details about the functionalities of the URL field, please refer to the guide on customizing fields.
Editing URL Values
OrgChartX offers two primary methods for modifying URL values within the Inspectors panel:
Manually Input
- Locate the desired URL field within the Inspectors panel for the chosen node.
- Click on the field or tap it (depending on your device).
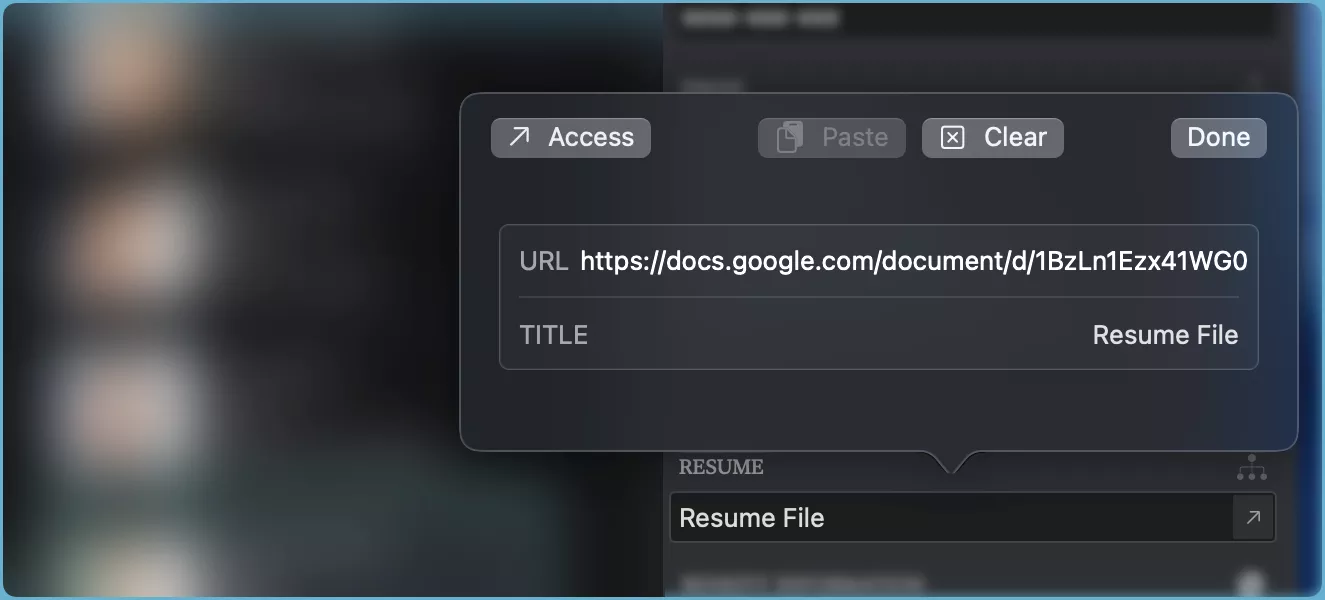
- A popover window will appear, allowing you to enter the following information:
- URL Address: Paste or type the complete web address you want to link to.
- Title: Enter a descriptive title for the URL (appears when hovering over the link).

After you input the URL address, if the URL is a web page, OrgChartX will attempt to fetch the page title automatically, if possible. However, please note that if the web page uses specialized technology, the title may not be fetched successfully.
Drag and Drop
Leverage the drag-and-drop functionality to create URL links efficiently. On Mac, iPad, and VisionPro, OrgChartX allows you to edit the URL by dropping a URL from other apps. You can drag a URL from a web page or another app.
You have full control over the URL content
OrgChartX prioritizes user freedom and doesn't restrict the content of entered URLs. It doesn't verify the linked content. You are responsible for the URLs you include.
Use your imagination to explore the possibilities, and you'll find that you can use the URL field for many kinds of work, such as connecting to some part of another application, accessing different web services, and more.
Please refer to the URL schemas to get more ideas, you can also find some URL schemes for iOS devices.
Demo Video
Please watch the following video for a simple guide on how to edit URL values.
Access Linked URLs
- When you've successfully added a URL, a button will appear near the URL title within the Inspectors panel.
- Clicking or tapping this button will directly open the linked resource using your default web browser.
Link to Files on Third Party Cloud Storages
For linking files to nodes, it's highly recommended that you store them on cloud storage services like Google Drive or OneDrive. This ensures accessibility across your devices. By utilizing cloud storage, you only need to include the URL within OrgChartX, promoting optimal performance during synchronization.
The video demonstration illustrates how to input a URL link to a file on Google Drive. Be aware that Google Drive's operational flow might change in the future, potentially altering specific steps.
OrgChartX on Mac supports drag-and-drop functionality for creating links to local files from the Finder. Clicking the "Access" button in this scenario will reveal the file within Finder. However, these local file links won't be functional on other devices.
Recommendation: For seamless accessibility across devices, it's best to leverage cloud storage for file linking within OrgChartX.
Additional Operations
Configure URL Field
Tapping the title of the field within the Inspectors panel unlocks further customization options:
- Rename the field to match your preferences.
- Hide the field from the chart.
Show/Hide within Node on Chart
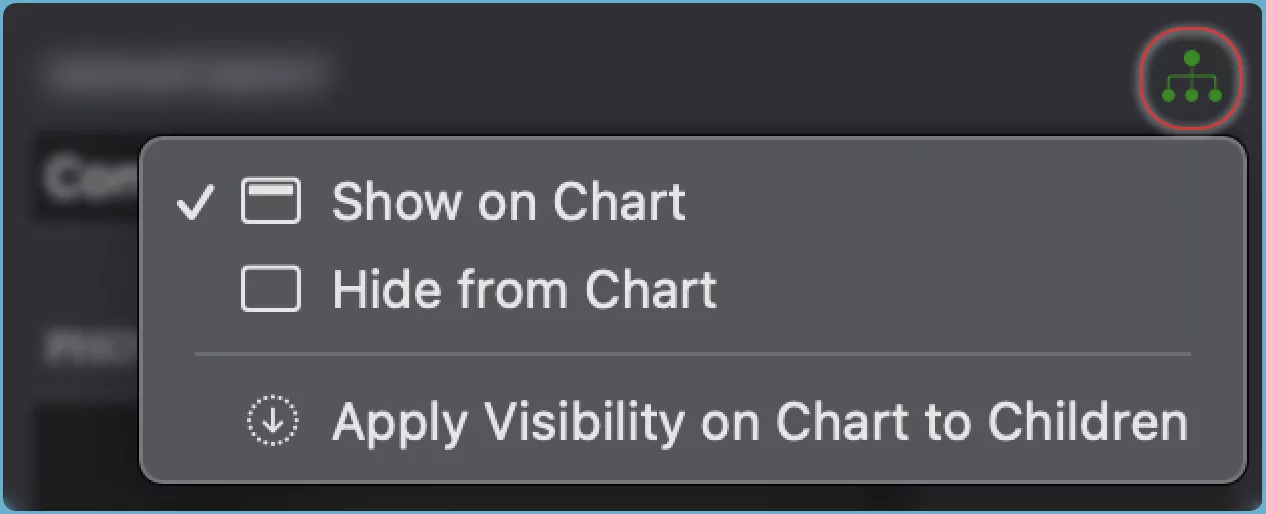
To control whether the value of this field is displayed in the node on the chart, tap the Tree button on the top right corner of this field. You will see a menu with the following options:

- Show the field value in the node on the chart.
- Hide the field value from the node on the chart.
- Apply to Children the same visibility setting for the field value to all the child nodes of the selected node.
TIP
See how to show or hide fields in the chart.