ノードURL値の編集
このガイドでは、OrgChartX組織図内のインスペクタでノードのURL値を変更するプロセスを案内します。
URLフィールドの理解
OrgChartXは、各ノードにURLフィールドを5つ提供し、これにより、各要素に特定のさまざまなオンラインリソース(ウェブページ、クラウドファイルなど)へのハイパーリンクを作成できます。
URLフィールドの機能についての詳細情報は、フィールドのカスタマイズに関するガイドを参照してください。
URL値の編集
OrgChartXは、インスペクタパネル内のURL値を変更するための2つの主要な方法を提供します:
手動入力
- 選択したノードのインスペクタパネル内で、目的のURLフィールドを探します。
- フィールドをクリックまたはタップします(デバイスによります)。
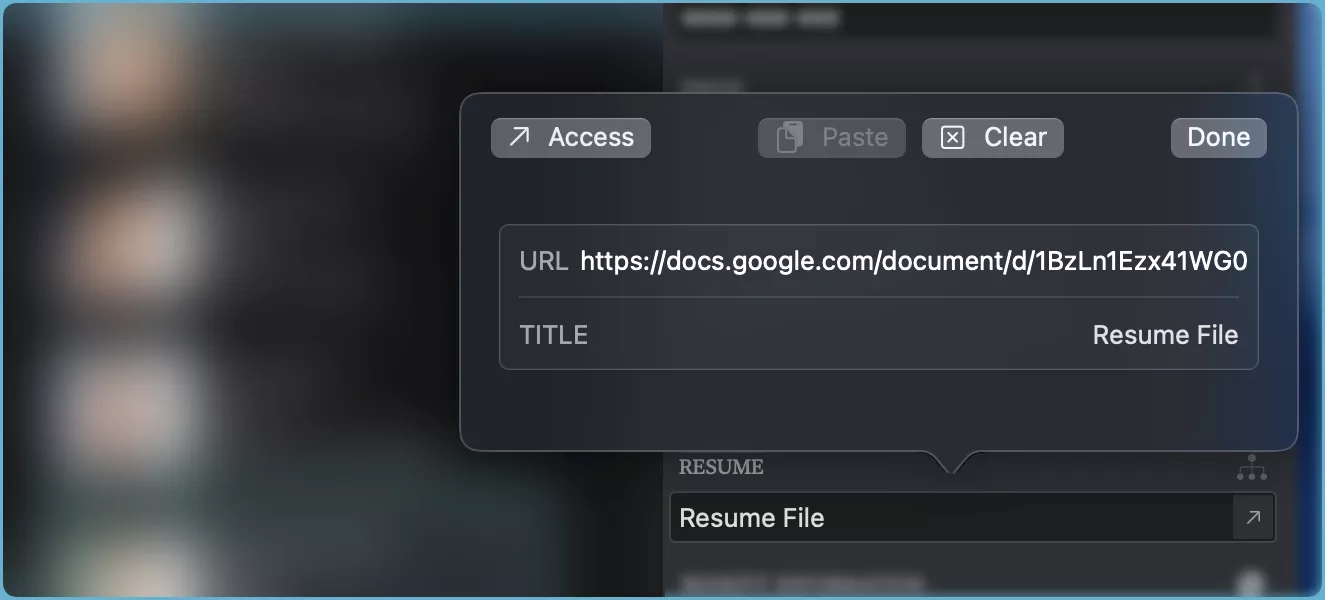
- ポップオーバーウィンドウが表示され、次の情報を入力できます:
- URLアドレス:リンクする完全なウェブアドレスを貼り付けるか入力します。
- タイトル:URLの説明的なタイトルを入力します(リンク上にマウスを置いたときに表示されます)。

URLアドレスを入力した後、URLがウェブページである場合、OrgChartXは可能であればページタイトルを自動的に取得しようとします。ただし、ウェブページが特殊な技術を使用している場合、タイトルの取得に失敗する可能性があることに注意してください。
ドラッグアンドドロップ
ドラッグアンドドロップ機能を活用して、効率的にURLリンクを作成します。Mac、iPad、およびVisionProでは、OrgChartXは他のアプリからURLをドロップすることでURLを編集できます。ウェブページや別のアプリからURLをドラッグできます。
URL内容を完全に制御できます
OrgChartXはユーザーの自由を優先し、入力されたURLの内�容に制限を設けません。リンクされた内容を検証しません。含めるURLについては、あなたが責任を持ちます。
想像力を働かせて、URLフィールドを他のアプリケーションの一部に接続する、異なるウェブサービスにアクセスするなど、さまざまな作業に使用できる可能性を探りましょう。
URLスキーマを参照してさらにアイデアを得ることができます。また、iOSデバイスのためのURLスキーマもいくつか見つけることができます。
デモビデオ
URL値を編集する方法については、以下のビデオをご覧ください。
リンクされたURLへのアクセス
- URLを正常に追加すると、インスペクタパネル内のURLタイトルの近くにボタンが表示されます。
- このボタンをクリックまたはタップすると、デフォルトのウェブブラウザを使用してリンクされたリソースが直接開きます。
サードパーティのクラウドストレージにあるファイルへのリンク
ノードにファイルをリンクする場合、Google DriveやOneDriveのようなクラウドストレージサービスにそれらを保存することを強く推奨します。これにより、あなたのデバイス間でアクセシビリティが保証されます。クラウドストレージを利用することで、OrgChartX内でURLを含めるだけで、同期中の最適なパフォーマンスを促進できます。
ビデオデモは、Google Drive上のファイルにURLリンクを入力する方法を示しています。Google Driveの操作フローは将来変更される可能性があり、特定のステップが変わる可能性があることに注意してください。
OrgChartX on Macは、Finderからローカルファイルへのリンクを作成するためのドラッグアンドドロップ機能をサポートしています。このシナリオで「アクセス」ボタンをクリックすると、Finder内でファイルが表示されます。ただし、これらのローカルファイルリンクは他のデバイスでは機能しません。
推奨事項: デバイス間でのシームレスなアクセシビリティを実現するために、OrgChartX内のファイルリンキングにはクラウドストレージを活用することが最善です。
追加操作
URLフィールドの設定
インスペクタパネル内のフィールドのタイトルをタップすると、さらにカスタマイズオプションが解除されます:
- フィールドの名前を変更して好みに合わせます。
- チャートからフィールドを非表示にします。
チャート上のノード内での表示/非表示
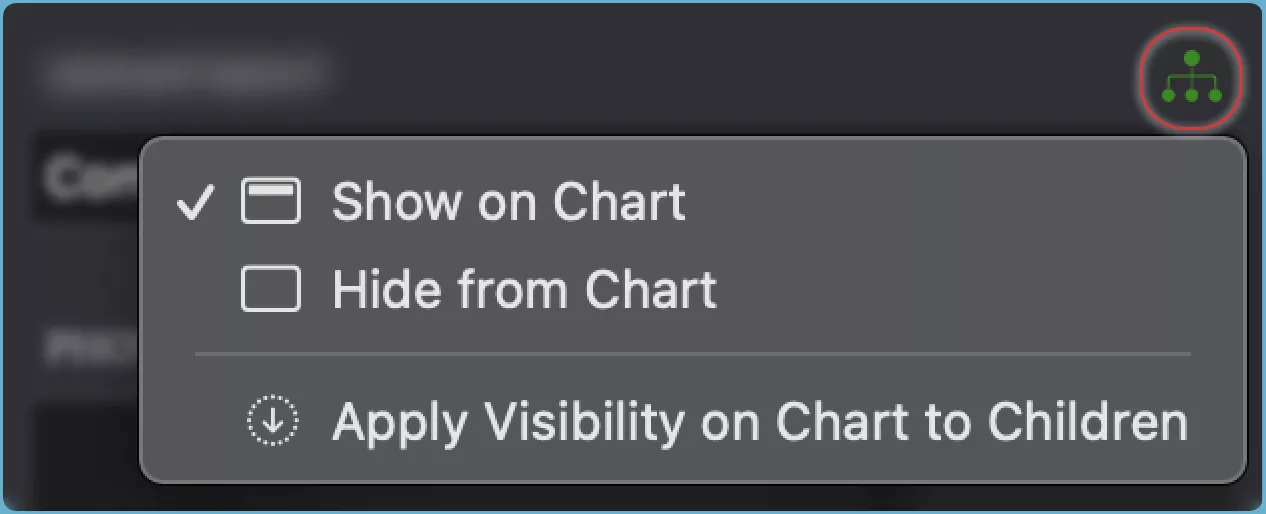
このフィールドの値がチャート上のノードに表示されるかどうかを制御するには、このフィールドの右上隅にあるTree(ツリー)ボタンをタップします。次のオプションを含むメニューが表示されます:

- チャート上のノードにフィールド値を表示します。
- チャート上のノードからフィールド値を非表示にします。
- 選択したノードのすべての子ノードに対して、フィールド値の同じ可視性設定を子に適用します。
ヒント
チャートでフィールドを表示または非表示にする方法を見る方法を見る。