ノードの日付を編集する
このガイドでは、OrgChartX 組織チャート内のインスペクターでノードの日付値を編集する方法について詳しく説明します。
日付フィールドを理解する
OrgChartX は、チャート内の各ノードに対して専用の Date(日付)フィールドを8つ提供しています。これらのフィールドを使用すると、各要素に特有の重要な日付情報をキャプチャして表示できます。
Date(日付)フィールドの機能についての詳細な説明は、フィールドのカスタマイズに関する包括的なガイドを参照してください。
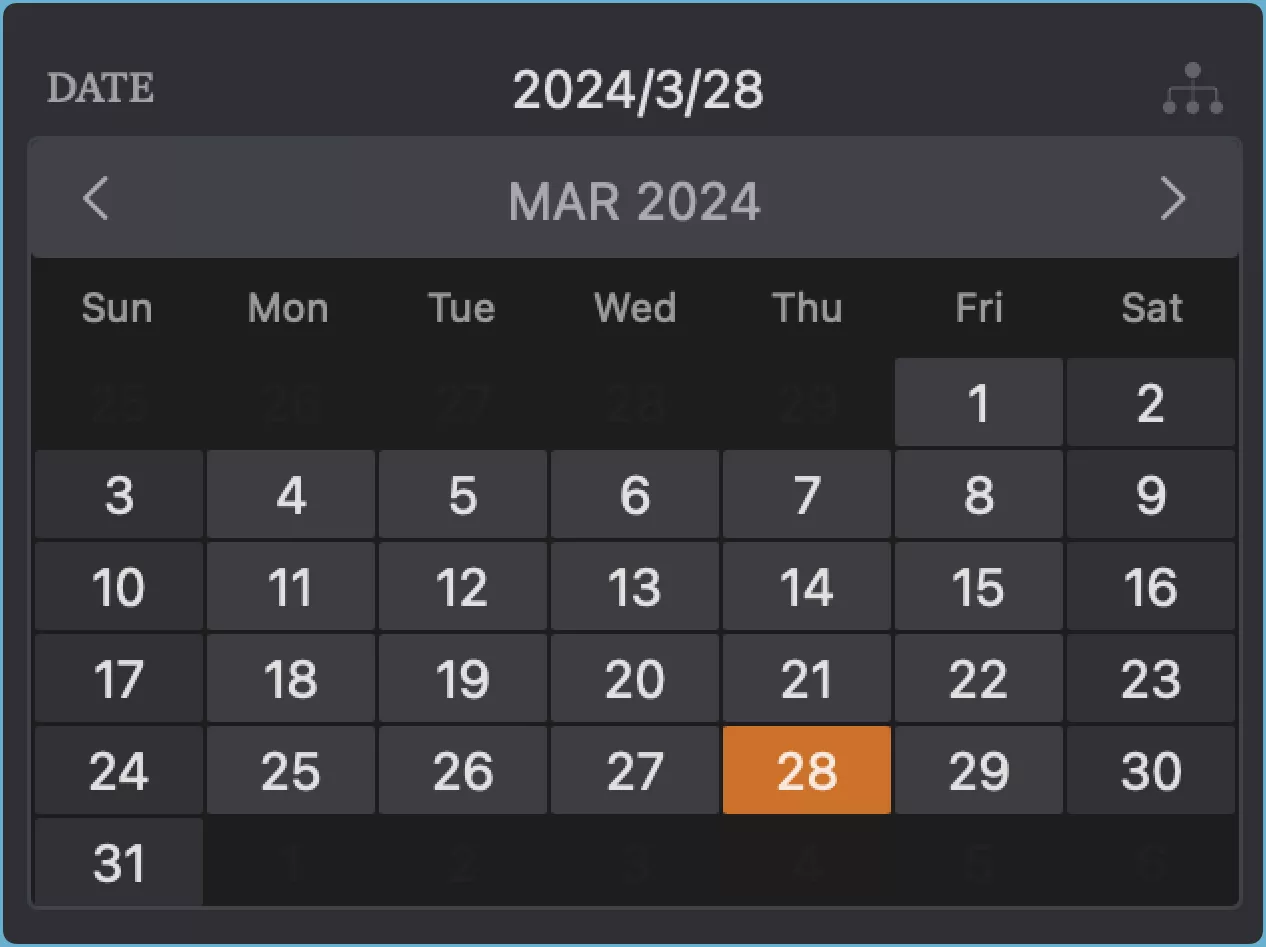
インスペクターでの表示スタイル
OrgChartX のインスペクターパネルでは、各ノードの日付情報の表示方法をカスタマイズできます。主に以下の2つのオプションがあります:
-
グラフィックスタイル
このスタイルでは、日付テキストの横にアイコンを使用して、視覚的に魅力的な表現を行います。

-
インラインスタイル
このスタイルでは、日付情報をノード自体の中に直接表示します。
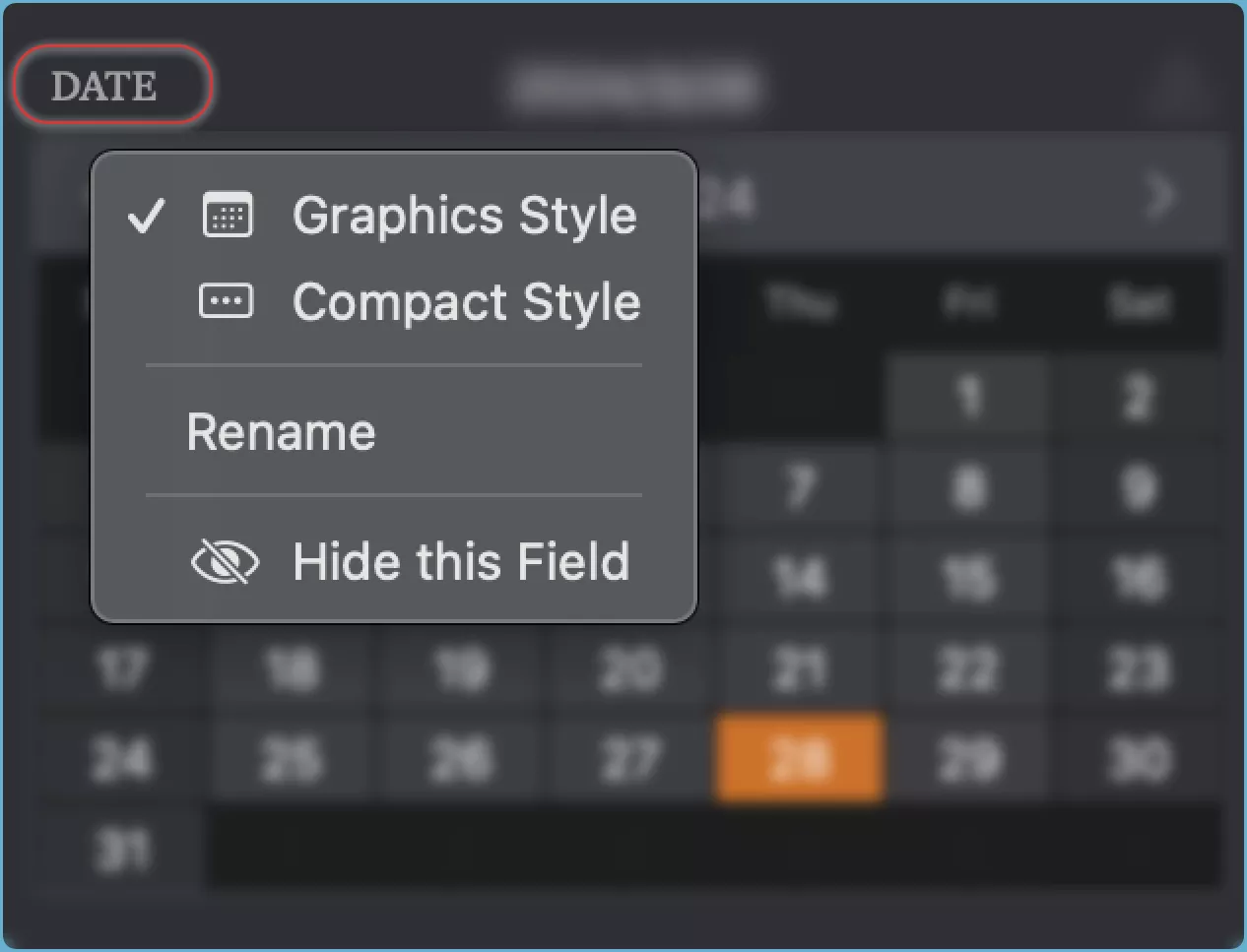
このフィールドの上部にあるタイトルをタップすることで、表示スタイルを設定できます。
日付値の編集
ノードに関連付けられた日付値を変更するには:
- 選択したノード内の
Date(日付)フィールドを直接タップします。 - 画面上のキーボードまたは日付ピッカー(お使いのデバイスによります)を使用して、希望する日付を入力します。
追加操作
Date フィールドの設定
インスペクターパネル内の Date(日付)フィールドのタイトルをタップすると、さらにカスタマイズオプションが解除されます:

- Change Display styles - 上記で説明したグラフィックスとインラインの表示スタイルをすばやく切り替えます。
- Rename フィールド名をあなたの好みに合わせて変更します。
- Hide フィールドをチャートから隠します。
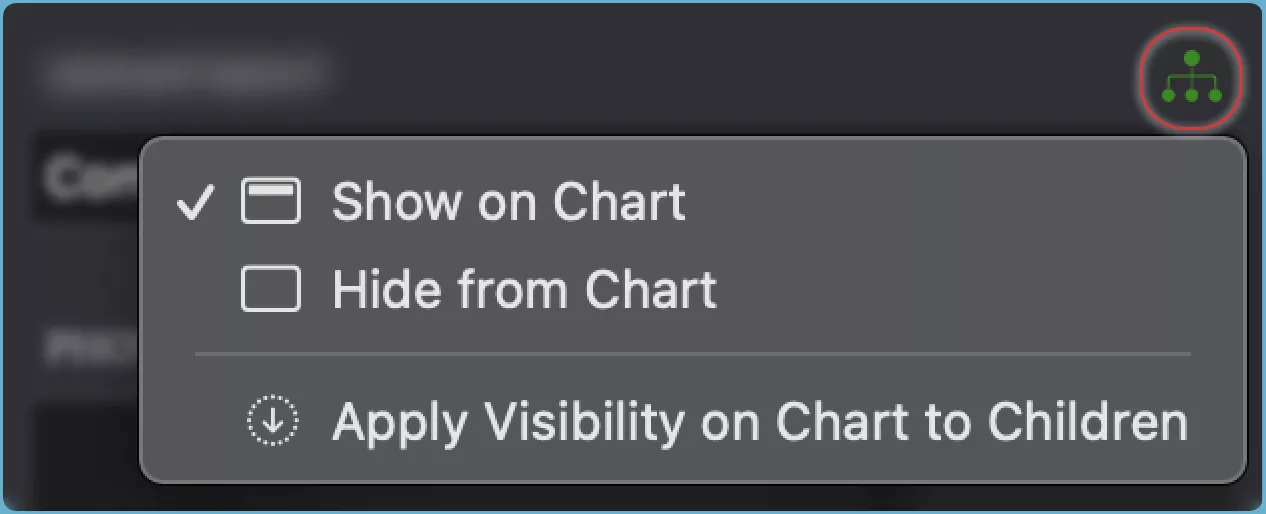
チャート上のノード内での表示/非表示
このフィールドの値がチャート上のノード内に表示されるかどうかを制御するには、このフィールドの右上隅にある Tree ボタンをタップします。次のオプションを含むメニューが表示されます:

- Show チャート上のノード内にフィールド値を表示します。
- Hide チャート上のノードからフィールド値を隠します。
- Apply to Children 選択したノードのすべての子ノードに対して、フィールド値の同じ表示設定を適用します。
ヒント
チャート内でフィールドを表示または隠す方法を見るにはこちらを参照してください。