Customize Your Org Chart Nodes
Craft visually striking and informative org charts by tailoring the appearance and layout of your nodes. The inspectors panel serves as your central hub for editing these settings. Access them easily by tapping the "Inspector" button on the toolbar.
By default, the inspectors display the value of all the visible fields and the appearance & layout styles of the selected node together in one tab in the inspectors. You can switch to show them separately in two tabs in the app's settings, especially if you choose to use more fields in the chart settings.
Node Appearance & Layout.
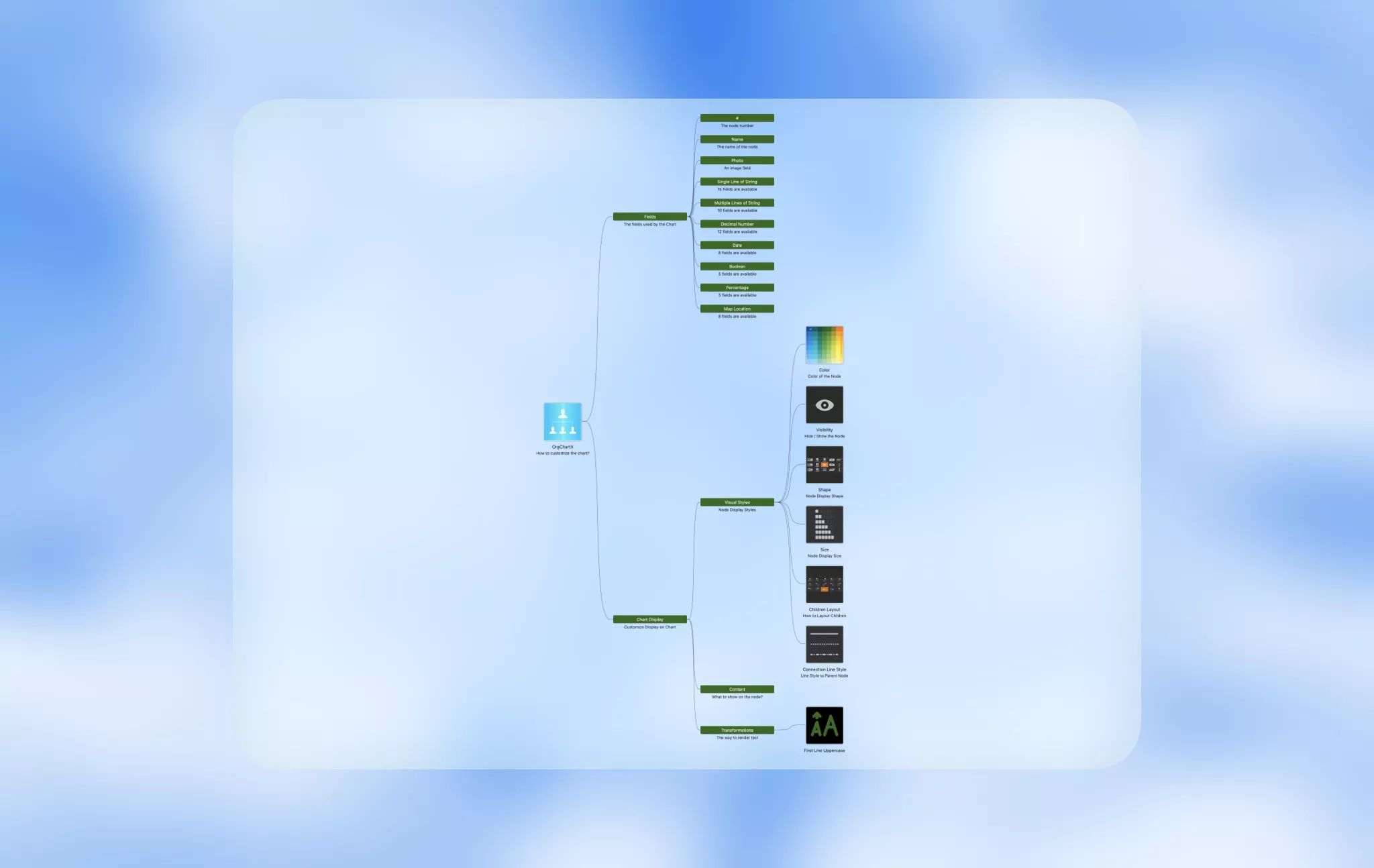
You can change the rendering styles of the selected node by choosing one option from each display style element. OrgChartX provides enough options that allow you to create the organizational chart as you expected. You can choose from the following display style elements:
Color
You can choose the color of the node from a palette of colors, or use the color picker to select a custom color.
Shape
You can choose the shape of the node from a variety of shapes.
Size
You can choose the size of the node from 5 sizes, such as small, medium, large, etc.
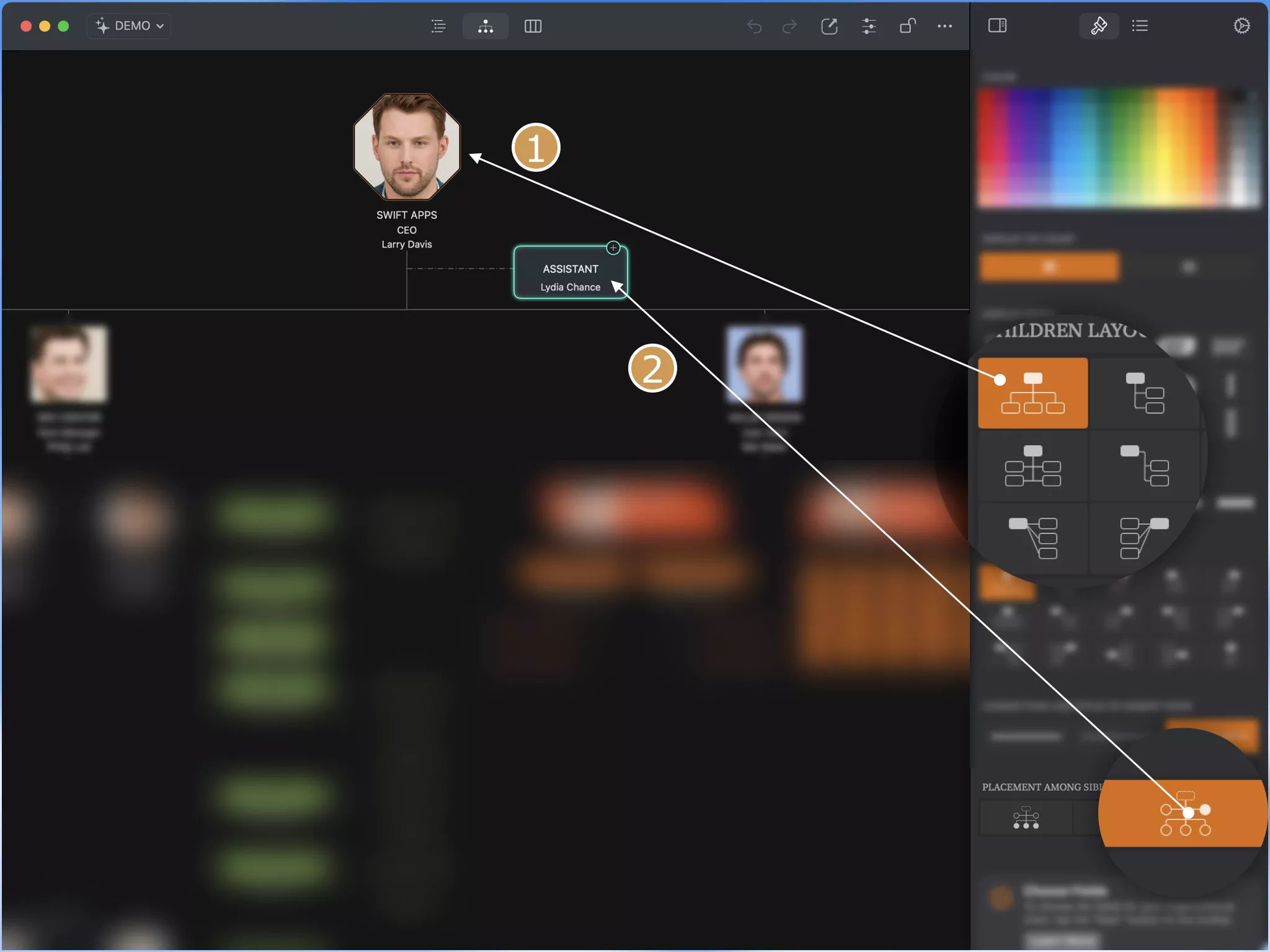
Children layout
OrgChartX offers a choice of a range of layout options for children nodes, allowing you to unleash your creativity and tailor your organizational charts to your specific requirements. For instance, you can use OrgChartX to create mind maps based on structured data.

Connection line style
You can choose the style of the connection line from 3 styles, such as solid, dashed, or dotted.
Placement Among Sibling (For nodes in the first layout)
Specify the relative position of a node among its siblings.
- Set the parent node's "children layout" to the first option.
- Choose the desired "Placement Among Sibling" for the child node.

Display Content
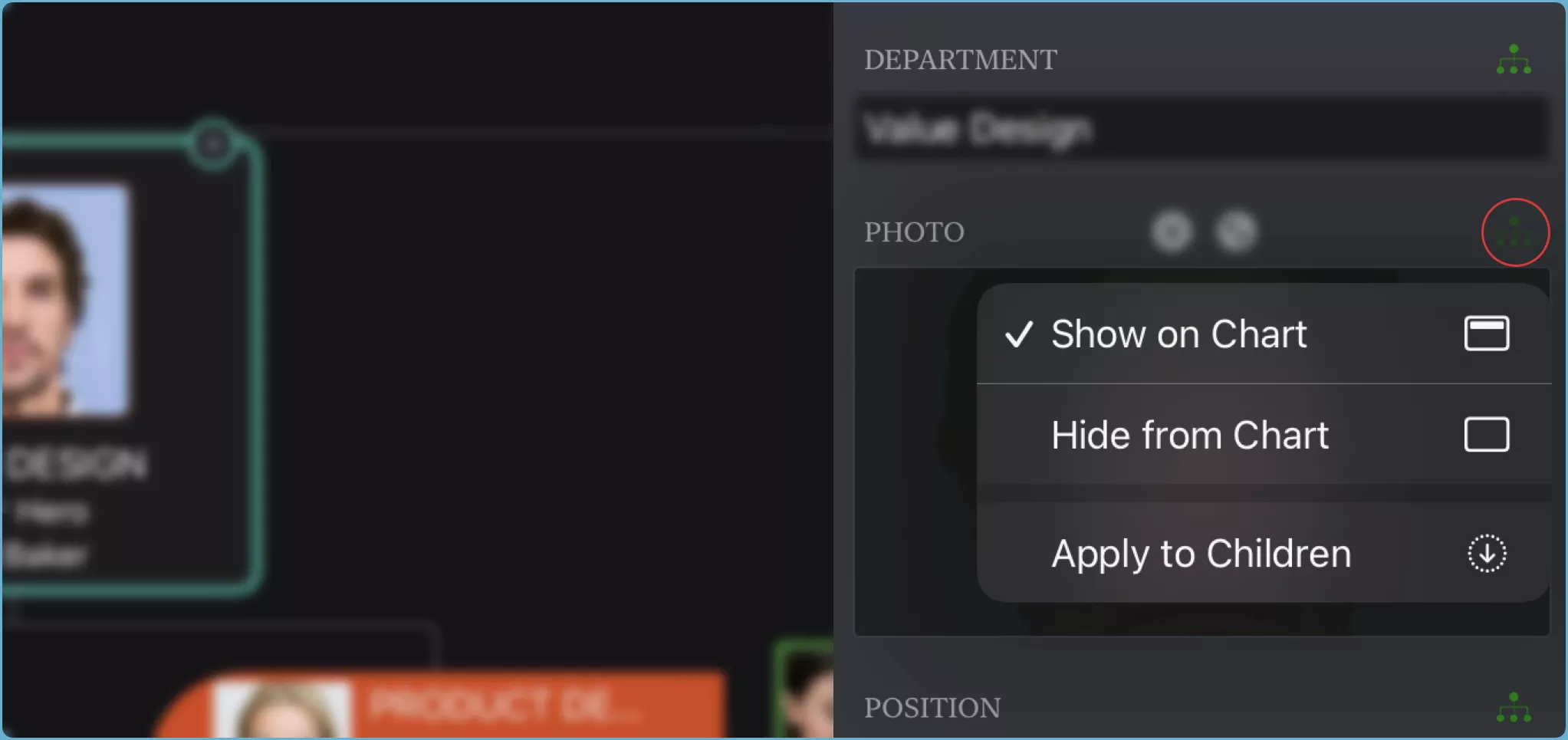
Control the information displayed on each node. Select which fields to show or hide using the tree button in the inspectors panel.
- Select a Node: Choose the desired node in the chart view.
- Field Customization:
- Tap the 'tree' button located in the top-right corner of the field whose value you want to display or hide.
- A menu will appear, allowing you to show or hide the field for that specific node.

When variable fields are visible on a node, their display order corresponds to the order in the inspectors and the field list. To customize this order, navigate to the chart settings.
Demo
Video tutorial demonstrating node display settings updates.
Boost Your Efficiency
In addition to the basic operations, OrgChartX provides you some ways to update node display styles more efficiently:
- Apply Styles to Branches: Customize the entire branch of a selected node with one click, ensuring consistency and saving valuable time.
- Seamless Copy & Paste: Effortlessly replicate your preferred styles across multiple nodes for a cohesive look and feel.
With these steps and a dash of creativity, you can create stunning OrgChartX charts that are both informative and visually appealing. Remember, practice makes perfect, so don't be afraid to experiment and have fun!