組織図ノードのカスタマイズ
ノードの外観とレイアウトを調整することで、視覚的に美しく、情報量の多い組織図を作成できます。インスペクターパネルは、これらの設定を編集するための集中ハブとして機能します。ツールバーの「インスペクター」ボタンをタップすると、簡単にアクセスできます。
デフォルトでは、インスペクターには、すべての表示可能なフィールドの値と、選択したノードの外観とレイアウトスタイルが、1 つのタブにまとめて表示されます。特にチャート設定でより多くのフィールドを使用する場合は、アプリの設定で 2 つのタブに別々に表示するように切り替えることができます。
ノードの外観とレイアウト
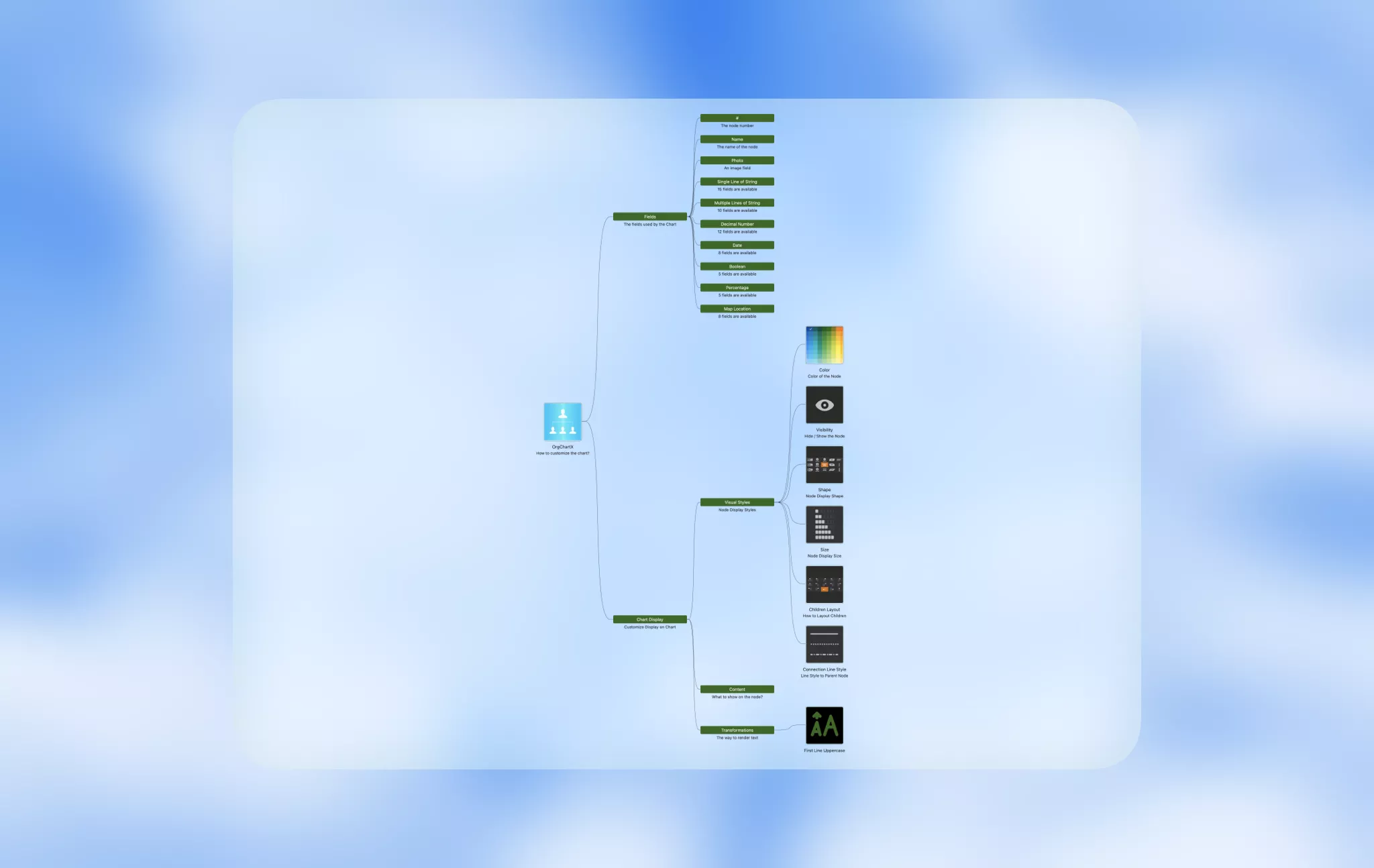
各表示スタイル要素から 1 つのオプションを選択することで、選択したノードのレンダリングスタイルを変更できます。OrgChartX は、期待どおりの組織図を作成できる十分なオプションを提供します。次の表示スタイル要素から選択できます。
色
カラーパレットからノードの色を選択するか、カラーピッカーを使用してカスタムカラーを選択できます。
形状
さまざまな形状からノードの形状を選択できます。
サイズ
小、中、大などの 5 つのサイズからノードのサイズを選択できます。
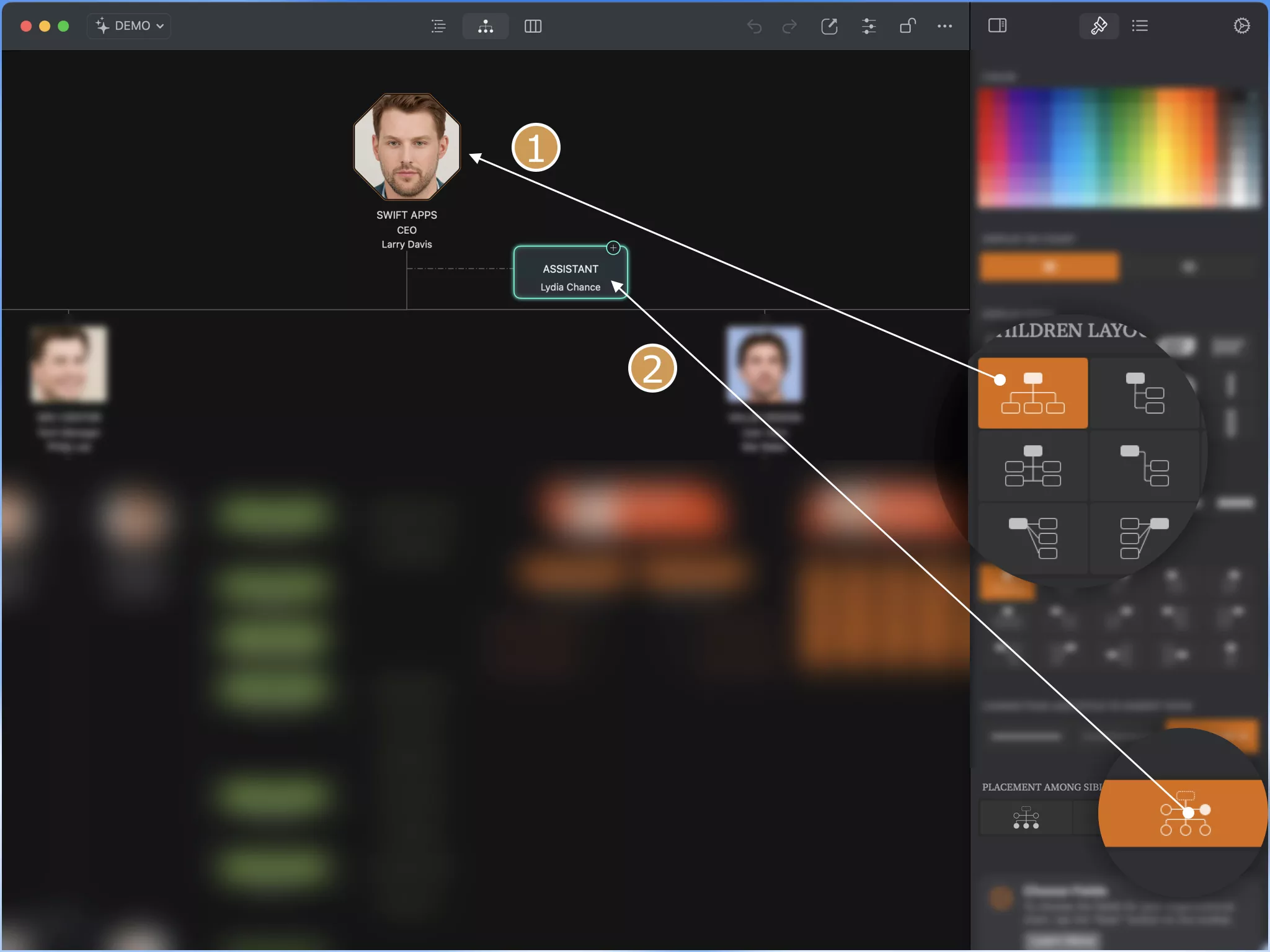
子のレイアウト
OrgChartX は、子のノードのレイアウトオプションを幅広く提供しており、創造性を発揮して組織図を特定の要件に合わせて調整できます。たとえば、OrgChartX を使用して、構造化データに基づいたマインドマップを作成できます。

接続線スタイル
接続線のスタイルは、実線、破線、点線の 3 つのスタイルから選択できます。
兄弟間での配置(最初のレイアウトのノードの場合)
兄弟間でのノードの相対位置を指定します。
- 親ノードの「子のレイアウト」を最初のオプションに設定します。
- 子ノードの目的の「兄弟間での配置」を選択します。

表示内容
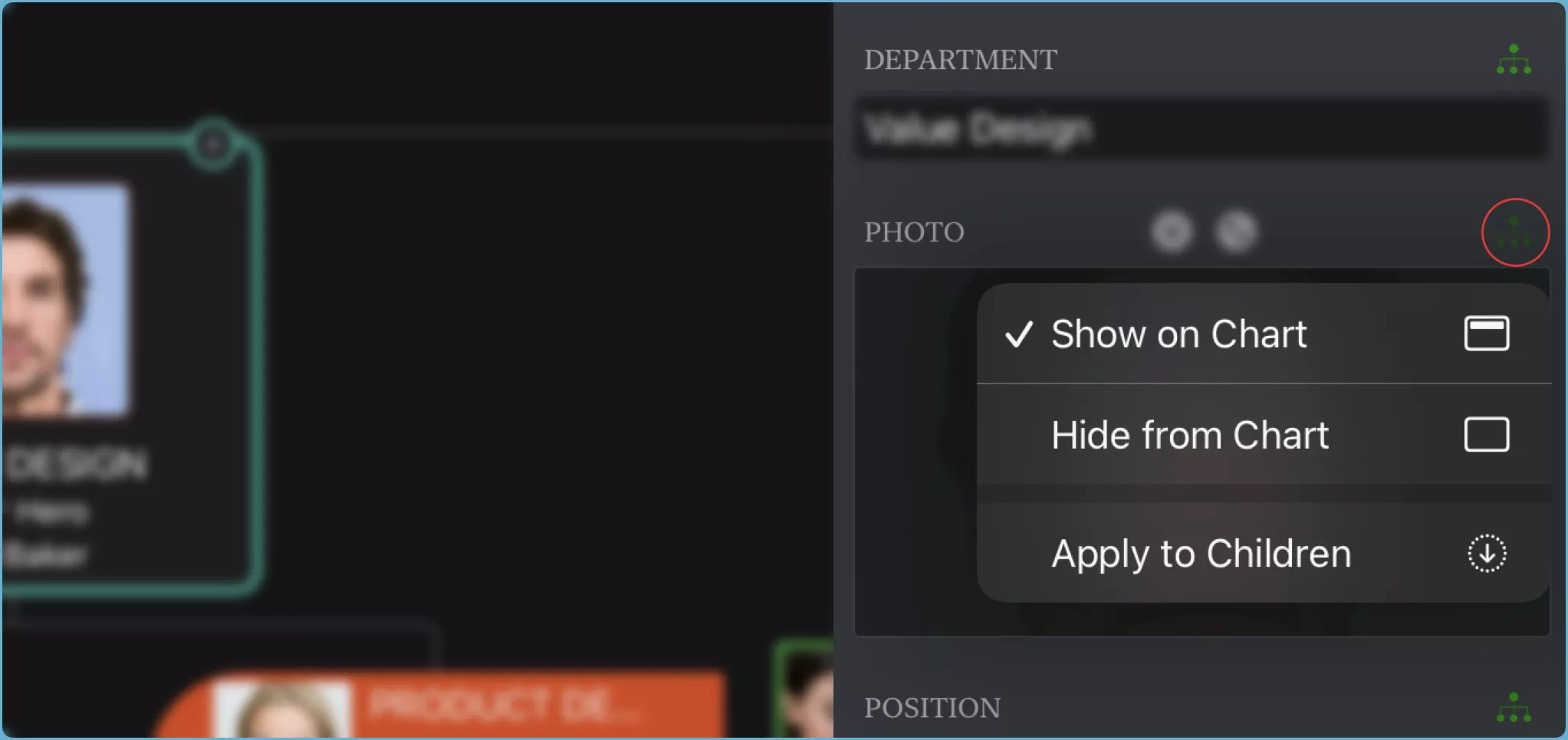
各ノードに表示される情�報を制御します。インスペクターパネルのツリーボタンを使用して、表示または非表示にするフィールドを選択します。
- ノードを選択: チャートビューで目的のノードを選択します。
- フィールドのカスタマイズ:
- 値を表示または非表示にするフィールドの右上隅にある**「ツリー」ボタン**をタップします。
- メニューが表示され、その特定のノードのフィールドを表示または非表示にすることができます。

変数フィールドがノードに表示されている場合、その表示順はインスペクターとフィールドリストの順序に対応します。この順序をカスタマイズするには、チャート設定に移動します。
デモ
ノード表示設定の更新を示すビデオチュートリアル。
効率の向上
基本操作に加えて、OrgChartX はノード表示スタイルをより効率的に更新する方法をいくつか提供しています。
- ブランチにスタイルを適用: 選択したノードのブランチ全体をワンクリックでカスタマイズし、一貫性を確保して貴重な時間を節約できます。
- シームレスな コピー&ペースト: 好みのスタイルを複数のノードに簡単に複製して、まとまりのあるルックアンドフィールを実現できます。
これらの手順と少しの創造性で、情報量が多く視覚的に魅力的な見事な OrgChartX チャートを作成できます。練習すれば完璧になるので、実験して楽しんでください!