Drag and Drop
OrgChartX empowers you with intuitive drag-and-drop functionalities, streamlining your organizational chart creation and management process. This guide delves into the various ways you can leverage this feature:
- Copying and moving nodes within the same org-chart window.
- Copying nodes between multiple org-chart windows.
- Modifying node photo you dragged from the Photos app, the Finder app, web browsers, and other apps.
Drag and drop node
Copy and move the nodes in the same org-chart window or across multiple org-chart windows.
In the same org-chart window
Within the Chart or Column view, you can drag and drop nodes to achieve the following:
On macOS devices
- Move nodes. Drag a node and drop it onto another node to make it a child of the target node.
- Copy nodes. Hold the
Optionkey (⌥) while dragging a node onto another node. This creates a copy of the dragged node as a child of the target node.
On iOS and visionOS devices
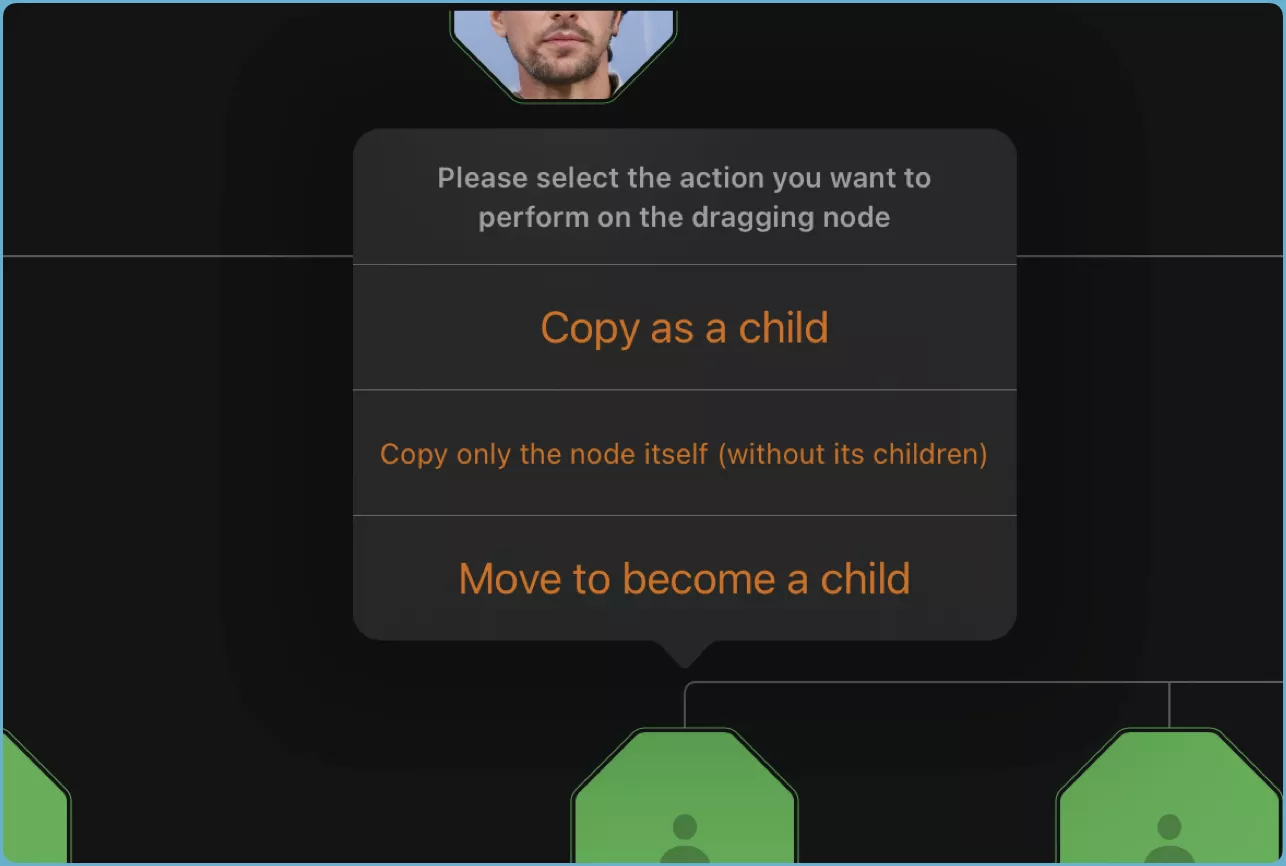
Drag a node and drop it on another node, OrgChartX shows you a menu and you can choose from:

- Copy as child: Creates a copy of the dragged node as a child of the target node.
- Copy only the node itself without its children: Applicable only for branch nodes. This option creates a copy of the selected node, excluding any child nodes it may have.
- Move to become a child: Removes the dragged node from its current parent and makes it a child of the target node.
Efficience Tip
Drag-and-drop copying is a powerful tool for constructing your organizational chart. Copying entire branches in this manner can significantly expedite the process.
Across multiple windows
Drag a node from one OrgChartX window and drop it onto another window to create a copy of the node within the second chart. This functionality allows you to seamlessly transfer elements between different charts.
Effortlessly Modifying Node Photos with Drag and Drop
OrgChartX offers a convenient way to update node photos using drag and drop:
- Image Files: Drag an image file directly from the Finder app onto the desired node's photo field within the Inspectors panel.
- Web Images: Drag an image from a web browser directly onto the node's photo field.
- Photos App: Drag a photo from the Photos app onto the node's photo field.
- Images from Other Apps: Drag an image from any application that supports drag-and-drop functionality (e.g., shapes from a presentation software).
Compatibility Note
The behavior of drag-and-drop functionality might vary depending on the web browser or other application you're using. If you encounter issues, simply save the image as a local file and drag that file into OrgChartX for guaranteed compatibility.
Summary
By mastering these drag-and-drop techniques, you can significantly enhance your experience with OrgChartX, leading to faster and more efficient organizational chart creation and editing.